Responsive Webdesign - kurz RWD - für den perfekten Auftritt im Maßanzug
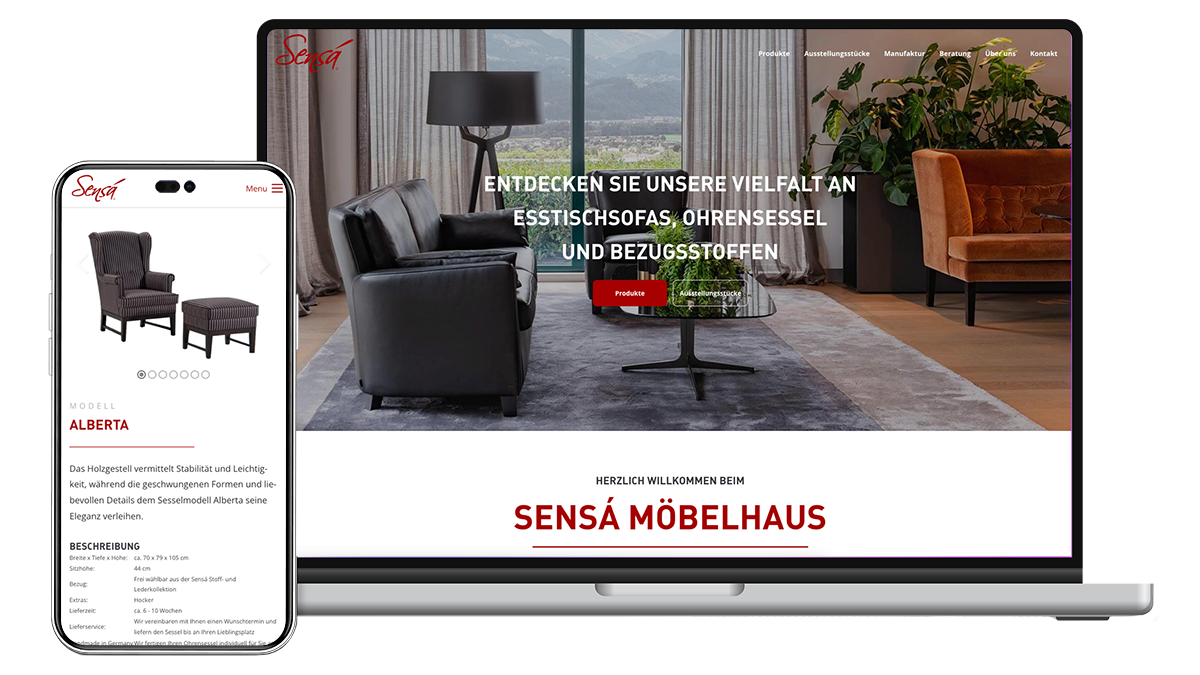
Responsive Webdesign ist nicht nur ein Buzzword, sondern bildet den Kern unseres Angebots. Als UX Agentur kombinieren wir modernstes Webdesign mit gezielter UX Beratung, um Inhalte auf allen Endgeräten optimal und benutzerfreundlich darzustellen. Nicht das einzelne Device und seine technischen Spezifikationen stehen im Vordergrund, sondern die Zugänglichkeit und Bedienung von Websites und Apps. Noch vor wenigen Jahren konnte man sich als Webdesigner oder IT-Dienstleister hauptsächlich auf die Desktop-Ausgabe bei der Erstellung von Webportalen konzentrieren. Inzwischen gibt es eine unüberschaubare Anzahl an Geräten, die die Möglichkeit bieten, Inhalte aus dem Web darzustellen. Angefangen von Smart-TVs mit über 65" Größe, bis hin zur Smart-Watch mit gerade mal 2" Bildschirmdiagonale. Früher wurde mit festen Pixelbreiten gearbeitet, heutzutage werden Websites "fluid" oder "adaptive" designt und entwickelt.